
Unic ist Diamond-Sponsor der Front Conference 21.
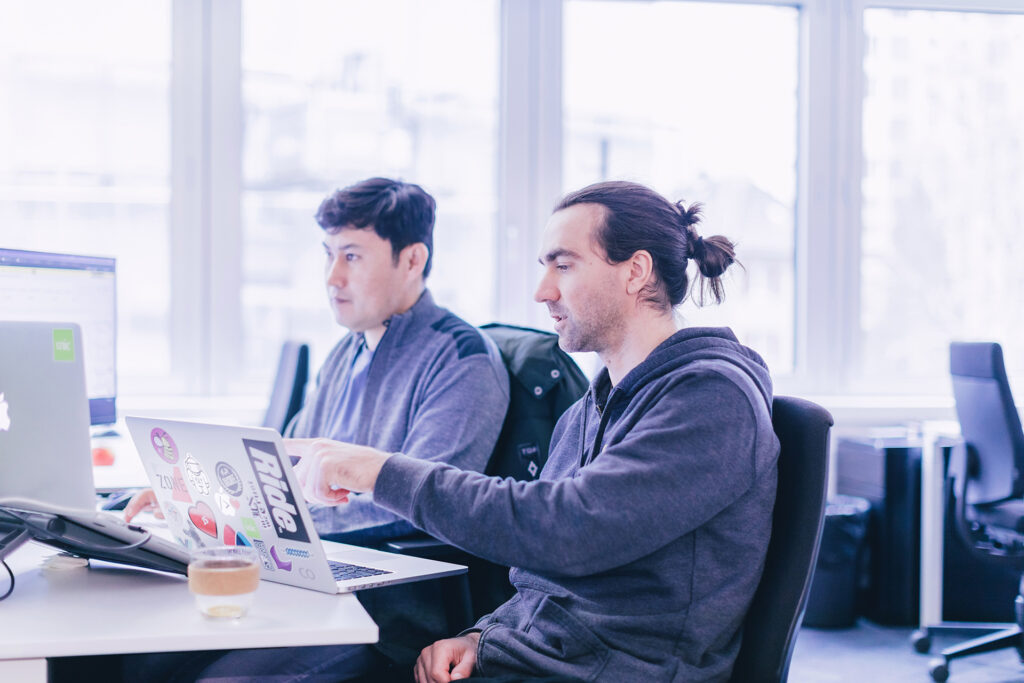
Wir haben nachgefragt, wie der Arbeitsalltag von Frontend-Entwickler:innen aussieht und was diese bei einer Bewerbung beachten sollten.

Unic AG
Unic ist ein europaweit führender Anbieter von integrierten E-Business-Lösungen in den Bereichen Digital Marketing und Digital Commerce. Gemeinsam mit den Kunden identifiziert und nutzt Unic…
Firmenprofil anzeigenWie läuft der Bewerbungs-Prozess bei euch normalerweise ab?
Nadine: Unser Bewerbungsprozess ist zweistufig aufgebaut. Das erste Gespräch findet klassisch mit Fokus auf den Lebenslauf statt. Daran sind jeweils zwei Personen von Unic beteiligt: eine Person aus dem Fachbereich sowie eine Person aus HR. Im Zweitgespräch steigen wird dann in die inhaltlichen/technologischen Aufgaben ein und versuchen weitere Arbeitskolleg:innen für den Termin mit einzubinden.
Setzt ihr beim ersten Gespräch auf eine digitale Begegnung oder persönlich?
Nadine: Vor einem Jahr hätte ich die Frage klar mit persönlich vor Ort beantwortet. Mit der Pandemie kam dem Remote-Videointerview neue Bedeutung zu. Heute wissen wir die digitale Begegnung ebenfalls zu schätzen. Es ermöglicht insbesondere im Erstgespräch eine schnelle Terminfindung und kann doch auch wenn «nur remote» erste wichtige Einblicke für beide Seiten ermöglichen.
Wie viele Bewerbungsgespräche gibt es bis zu einer finalen Entscheidung?
Nadine: Unser Prozess besteht lediglich aus zwei Gesprächen. Danach sind wir für eine finale Entscheidungsfindung ready. Für uns ist ein effizienter Bewerbungsprozess mit zeitnahem Entscheid sowie eine enge Interaktion mit möglichen neuen Arbeitskolleg:innen sehr wichtig.
Gibt es ein „Meet the Team“? Oder sogar ein Probearbeiten? Probe-Aufgabe oder eine Art Trial (Probearbeiten)?
Es gibt Teams, in welchen wir Schnuppertage anbieten oder mit «Interview-Cases» möglichst reale Projektsituationen simulieren.
Nadine: Im Zweitgespräch nehmen verschiedene Arbeitskolleg:innen aus dem Fachbereich teil. So können wir uns alle gegenseitig besser kennenlernen. Das Zweitgespräch ist je nach gesuchter Stelle unterschiedlich strukturiert. Es gibt Teams, in welchen wir Schnuppertage anbieten oder mit «Interview-Cases» möglichst reale Projektsituationen simulieren.
Welche Personen vom künftigen Team lernt man als Bewerber:in im Bewerbungsprozess kennen?
Nadine: Wir kennen bei Unic die Rolle des SME (Subject Matter Experts)-Recruiters. Sie beurteilt die fachlichen Skills sowie den Team-fit der gesuchten Person und trägt oftmals die gleiche Rolle. In weiteren Gesprächen sind dann auch Vertreter:innen von weiteren Rollen wie UX, Project Management oder Backend mit dabei.
Wie wichtig ist der Lebenslauf einer Bewerber:in?
Nadine: Der Lebenslauf ermöglicht uns einen ersten Einblick in den Werdegang sowie das Kompetenzportfolio. Ein aussagekräftiger Lebenslauf ist für uns somit sehr wertvoll. Ergänzend zum Lebenslauf erstellen wir pro gesuchte Stelle jeweils einen Kurzfragebogen, welcher noch detaillierter auf die gewünschten Skills abzielt.
Welche Unterlagen sollte ein:e Frontend-Entwickler:in unbedingt zusenden, um bei euch einen ersten guten Eindruck zu machen?
Nadine: Wir schätzen ein komplettes Bewerbungsdossier mit aktuellem Lebenslauf sowie vollständigen Arbeitszeugnissen und Ausbildungszertifikaten. Ein klassisches Motivationsschreiben benötigt es hingegen nicht. Für uns wertvoll sind auch Links auf realisierte Projekte oder GitHub-Profile.






Fokussiert ihr euch auf konkrete Technologien oder seid ihr eher Technologie-unabhängig?
Frontend ist ein breites Feld mit vielen Spezialisierungen. Noch vor einiger Zeit erstellten wir Prototypen in einfachem HTML, CSS und jQuery. Heute unterstützen unsere Frontend Developer simple Prototypen bis hin zu full-fledge SPAs, Dokumentationssysteme, Pattern Libraries und vieles mehr. Wir haben Frontend Entwickler:innen, die auf der technologischen Seite spezialisiert sind, während sich andere stärker auf UX fokussieren.
Welches Vorgehen bevorzugt ihr, wenn ihr mit einem CMS arbeitet? Headless oder nicht?
Die meisten neuen Projekte fordern bereits ein Headless Ansatz. Zusätzlich ermöglicht Headless eine bessere Trennung der Zuständigkeiten, optimierte Deployments und verbesserte Authoring-Workflows dank der Integration mehrerer Tools. Ein Umdenken ist hierbei erforderlich.
Wie sind aus eurer Sicht die Challenges beim Headless-Ansatz gegenüber dem traditionellen CMS?
Der Headless Ansatz stellt verschiedene Herausforderungen! Die neue Architektur lenkt die Denkweise des Projektteams in Richtung DevOps. In der jede Person aus ihrer Komfortzone herauskommt und Know-how über einen Bereich erhält, der zuvor von einer anderen Person verwaltet wurde. Dies ist positiv, wenn auch herausfordernd! Wir alle gewinnen, weil wir die Bedürfnisse des anderen besser verstehen.
Weitere Herausforderungen sind das «-Expectations-Management» oder auch der «Mindset-Shift» in Richtung der neuen Architektur. Insgesamt ist jedoch Headless für alle von Vorteil ist: UX, DX und Autoren.
Welche Trends verfolgt ihr aktuell?
Frontend erlebt bewegte Zeiten. Headless war das Thema in den vergangenen Monaten. Weitere Trends, die wir weiterverfolgen sind Containerisierung, Mikro-Services, Mikro-Frontend, Design-Tokens, PWAs, SPAs, React, Vue, Svelte, TypeScript, GraphQL und SSR. Doch wir verfolgen nicht nur technologische Trends. Unser Fokus liegt ebenfalls auf Micro-Interactions, Flat Designs, Fluid Shapes, Data Visualization oder Gradients.
